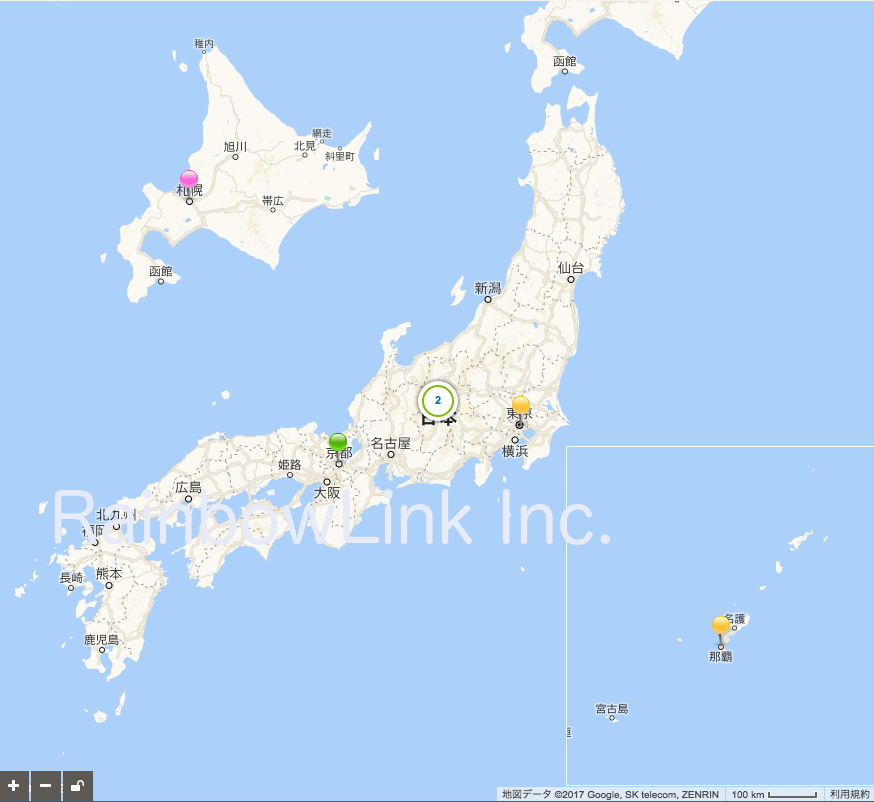
デザインは発注者からご指示いただき、私どもがテーマのコーディング(PHPとCSSとJavascriptの新規作成+編集作業)をしているのですが、私どもは、トップページに置く日本地図のみ、デザインを提案しました。日本海上に北海道を、太平洋上に沖縄県を配置したデザインです。北海道と沖縄県の表示をiframeで部品化しました。下図をご覧ください。
ご覧いただけばすぐおわかりいただけるように、Google Map のマーカー+情報ウィンドウ型の地図です。「地図のマーカー」は、『無料素材倶楽部』様から 押しピン(pushpin)タイプをダウンロードして使わせていただいております。
この地図の特徴は、次の二つです。
- マーカーをクリックするとGoogle Map API2の仕様通り情報ウィンドウが開くしくみですが、部品化した北海道と沖縄県だけは、マーカをクリックしても情報ウィンドウが開きません。北海道をクリックすると「北海道の情報一覧ページ」に遷移し、沖縄県をクリックすると、「沖縄県の情報一覧ページ」に遷移します。
- 本州にマウスが乗ると、北海道と沖縄県が消えます。Google Map API2のOptionsの仕様で地図のドラッグを許可している場合は、ドラッグすることで北海道と沖縄県とを表示することができます。
このような地図でよろしければ、作成いたしますので、ぜひお声をおかけください。