モバイルフレンドリー作業を実施したあと、google から『Mobile-first indexing enabled』という件名のメールが送られてくるまで、どのくらい待てばよいのか。
当社は、『競合分析サービス』というサービスを販売している。このサービスにおいて、当社は、ときどき、顧客に、サービスをどのくらいの頻度でご利用いただく必要があるのかを提案しなくてはならない。そこで、2018年の最後の四半期いっぱい、自社サイト Rainbow-Link.com の英語と日本語のサブドメインサイトを利用して、モバイルフレンドリー作業を実施したあと、実際にgoogleから『Mobile-first indexing enabled』という件名のメールが送られてくるまで、どのくらい期間が必要なのかを調べることにした。
前提となる話として、当社は、robots.txt において、google bot に CSS を読み込むのを一律禁止していた関係で、2018年7月までは、google bot にスタイルシートを読み込ませることをしなければ、「 Mobile-Friendly Test 」でよい点を出すことができるうえに、google に検索順位をPCサイトの内容を基準に決めてもらえることを知っていた。また、当社は、2018年7月以降もモバイルフレンドリー化をしなかったので(というのは、当社は以前スマホアプリを出していた関係で、アプリユーザーさえ、公式サイトを滅多に訪問するものではないことを知っていたからだが)、google に検索順位を大きく落とされることになり、当社は、モバイルフレンドリー化がSEO には重要な要素であることも認識するに至っていた。そこで、この実験を始めるにあたって、当社は、robots.txt を書き換えて、google bot がスタイルシートを読み込むことができるようにした。すると、google は、当社が sitemap で送信した 130件ほどのURL のうち、50件ほどをインデックスしたのであった。当社は、この「50件」を基準に、登録されたページ数の推移をみることにした。
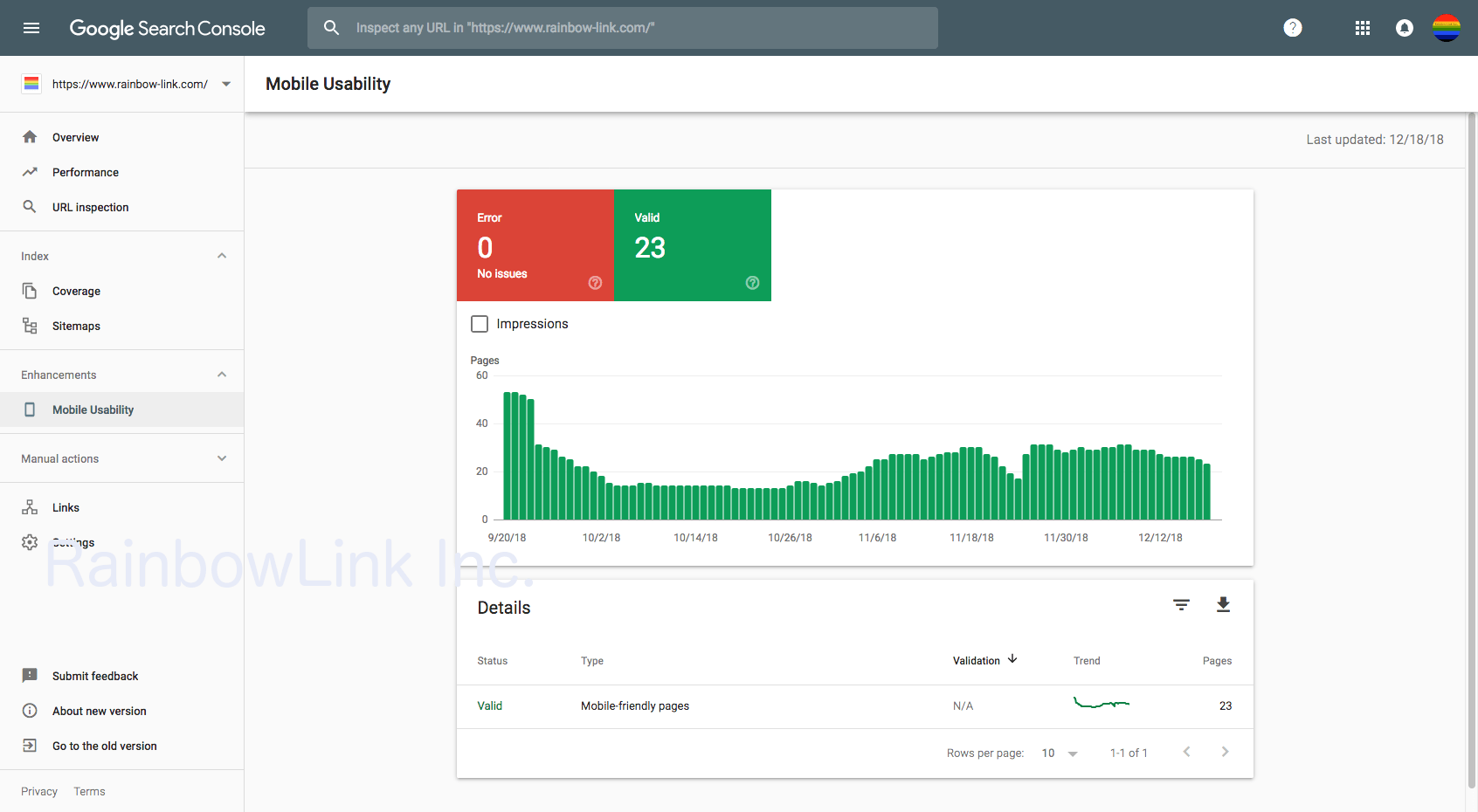
それでは、図1を見てほしい。2018年9月15日に、当社は、当社オフィシャルサイト上のトップページ以外のページで、スマホで閲覧した場合はスクロールが停止して画面が上下左右に動かないようにスタイルシートに細工を施した。すると、2018年9月下旬から google search console の "Mobile Usability" タブで確認できる「 google 登録ページ数」が激減し、2018年10月中、16ページしか登録されない状態が続いた。この結果をみて、当社は、google が、「 Mobile Usability 」においては、html だけでなく、スタイルシートも読み込んだうえで、ターゲットとするウェブページがモバイル最適化がなされているか否かを判断していることを認識した。google smartphone bot は、 「人が実際にモバイル機種でアクセスして閲覧するときの状態」を再現して判断しているように思われた。当社は javascript を使っていないが、もし当社がそれを使っていた場合は、google smartphone bot は、javascript もモバイル最適化の判断要素にして当社サイトをクロールしたのではないかと推察した。
google が「 html 」「 CSS 」「 javascript 」を総合的に判断していることがわかったので、2018年10月30日、当社は、別の実験をするため、再度スタイルシートを編集することにした。前回の実験で追加した「スマホで閲覧した場合はスクロールが停止して画面が上下左右に動かないようにする」というスタイルシートの細工を削除したうえで、html とスタイルシートとに、 iPhone の safari では起動しないメニューボタンをつけたのだ。というのは、google の 「 モバイルフレンドリー 」の「モバイル」の基準は、Android スマホであろうと予想したからである。
ところが、結果は当社の予想を裏切るものであった(図1をみてほしい)。当社が「Android では問題がない状態」にしたにもかかわらず、google が当社の公式サイトの収録数を、2018年8月の状態に戻すことはなかったのだ。よって、当社は、「 google 」の「モバイルフレンドリー」の「モバイル」の基準が、Android のみならず、iPhone を含めたものである可能性が高いということを認識した。
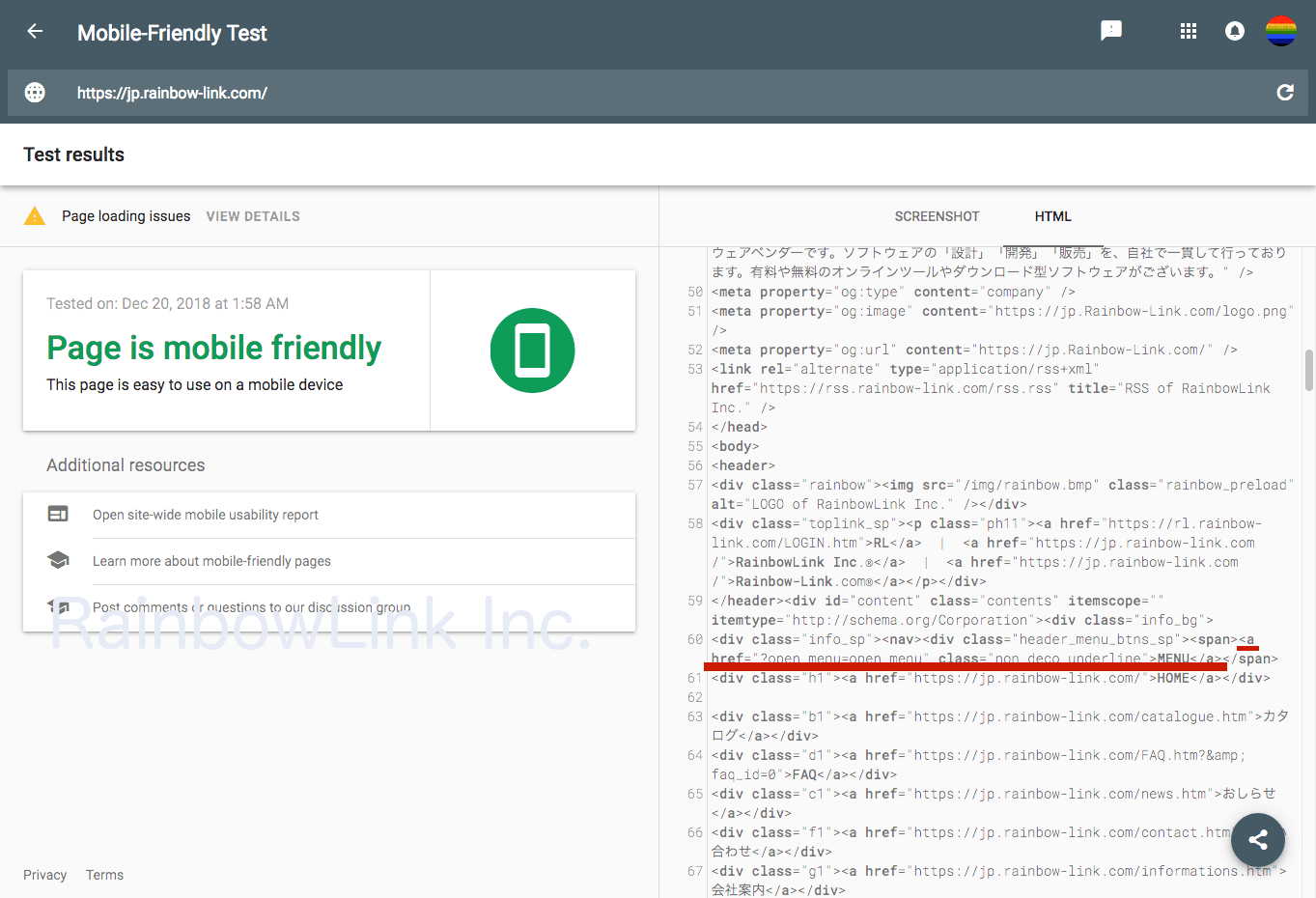
そこで、2018年12月20日、当社は、「 Mobile-Friendly Test 」を受けて、その点を確かめることにした。このときのテストの結果が図2である。図2の赤線を引いた部分を見てほしい。そこは、当社がサーバー側で機種判別をして、iPhone の場合にのみ出力している部分である。このテストの結果をみて、当社は、「 google 」の「モバイルフレンドリー」の「モバイル」の基準は、Android のみならず、iPhone を含たものであることを確認することができた。
こうして「モバイルフレンドリー」がなんたるかについて当社が知りたかった事項の確認作業が終了したので、2018年12月20日、当社は、google search console から再度クロール申請を出した。2019年1月11日に、googleから『 Mobile-first indexing enabled 』という件名のメールが届いた。よって、モバイルフレンドリー作業を実施したあと、『 Mobile-first indexing enabled 』という件名のメールを受け取るまで、22日を要するということがわかった。