商品概要
『求人情報サイトのクローラーに対応した採用ページを作成するサービス』は、WordPressで公式サイト(公式ホームページ)を作っておられる事業者樣向けのサービスです。すでにできあがっている貴WordPressサイトのWordPressテーマ(箱)のなかに、「採用情報ページ」を追加いたします。サイトをローンチする前でも、箱(テーマ)ができているのであれば、本サービスをお買い求めいただけます。
「採用情報ページ」は、『indeed』のクローリング掲載に対応し、『Googleしごと検索』には、microdata形式で対応します。
本サービスは、「採用情報ページ」を、『indeed』に採録してもらうことを目標とします。『indeed』では、掲載の可否のフィードバックを得られるからです。
本サービスでは、貴WordPressサイトの中に、「採用情報ページ」を、最大6ページ分、作成させていただきます。基本料金は、「採用情報ページ」6ページにつき8万円です。実際にいかほどになるかにつきましては、お見積もりフォームにご入力いただいた内容から算出いたします。このページの「商品概要」欄下部にございますお見積もりフォームを動かしていただきますと、おおまかな金額が表示されます。表示された「費用感」がよろしいようであれば、詳細をご記入のうえ、送信してください。折り返しきちんとしたお見積もりを差し上げます。
1つの「採用情報ページ」は、「求人情報ページ」と、「応募フォームページ」と、応募フォームの「確認画面&送信完了画面ページ」の3要素で構成されます。この3要素は、それぞれ「固定ページ」に1ページずつ設定されます。「求人情報ページ」を親ページとし、「応募フォームページ」を子ページ、応募フォームの「確認画面&送信完了画面ページ」を孫ページとします。図1をご覧ください。
図1:「採用情報ページ」の構成
「求人情報ページ」
└ 「応募フォームページ」
└ 「確認画面&送信完了画面ページ」
1つの「採用情報ページ」が固定ページ3ページ分のボリュームになりますので、貴WordPressサイトのWordPress管理画面の「固定ページ」タブに追加されるページ数は、総計18ページとなります。
本サービスでは、「採用情報ページ」を最大6ページ分作成させていただきます。
「求人情報ページ」
└ 「応募フォームページ」
└ 「確認画面&送信完了画面ページ」
「求人情報ページ」
└ 「応募フォームページ」
└ 「確認画面&送信完了画面ページ」
「求人情報ページ」
└ 「応募フォームページ」
└ 「確認画面&送信完了画面ページ」
「求人情報ページ」
└ 「応募フォームページ」
└ 「確認画面&送信完了画面ページ」
「求人情報ページ」
└ 「応募フォームページ」
└ 「確認画面&送信完了画面ページ」
「求人情報ページ」
└ 「応募フォームページ」
└ 「確認画面&送信完了画面ページ」
「求人情報ページ」の写真掲載パーツは、当社の好みで、一律、Bootstrap形式でコーディングいたします。図2をご覧ください。
図2:「求人情報ページ」の写真掲載パーツは、Bootstrap形式で表示します。

「求人情報ページ」の写真掲載パーツ以外の部分は、html5*CSS3のレスポンシブでコーディングいたします。本サービスにて追加するCSSとjavascriptとは、本サービスに関係するページにのみ反映されます。そのため、本サービスの利用により貴WordPressサイト全体の表示速度が遅くなる(ページが重くなる)ということはございません。⇨詳細
「採用情報ページ」を6ページ分以上必要とされている場合は、本サービスを複数回お買い求めください。
⇨「複数回購入するつもりはない。購入は一度でいい。雛形さえ作ってもらえれば自分で増設できる」というかたは、こちらで増設方法をご覧ください。
「採用情報ページ」を複数ページご作成になる場合、「採用情報ページ」を束ねる「表紙となるページ」が必要になる場合がございます。貴WordPressサイトに「採用情報」がまだ掲載されていない場合(本サービスをお買い求めになることによって初めて貴WordPressサイトに「採用情報ページ」が登場することになる場合)、「表紙となるページ」が必要になるでしょう。
貴WordPressサイトのトップページからみて、「採用情報ページ」を束ねる「表紙となるページ」が必要になることがあります。
*「トップページ」はすでに存在するものとします。
「トップページ」
└「表紙となるページ」
├「求人情報ページ」
│ └ 「応募フォームページ」
│ └ 「確認画面&送信完了画面ページ」
├「求人情報ページ」
│ └ 「応募フォームページ」
│ └ 「確認画面&送信完了画面ページ」
├「求人情報ページ」
│ └ 「応募フォームページ」
│ └ 「確認画面&送信完了画面ページ」
├「求人情報ページ」
│ └ 「応募フォームページ」
│ └ 「確認画面&送信完了画面ページ」
├「求人情報ページ」
│ └ 「応募フォームページ」
│ └ 「確認画面&送信完了画面ページ」
├「求人情報ページ」
│ └ 「応募フォームページ」
│ └ 「確認画面&送信完了画面ページ」
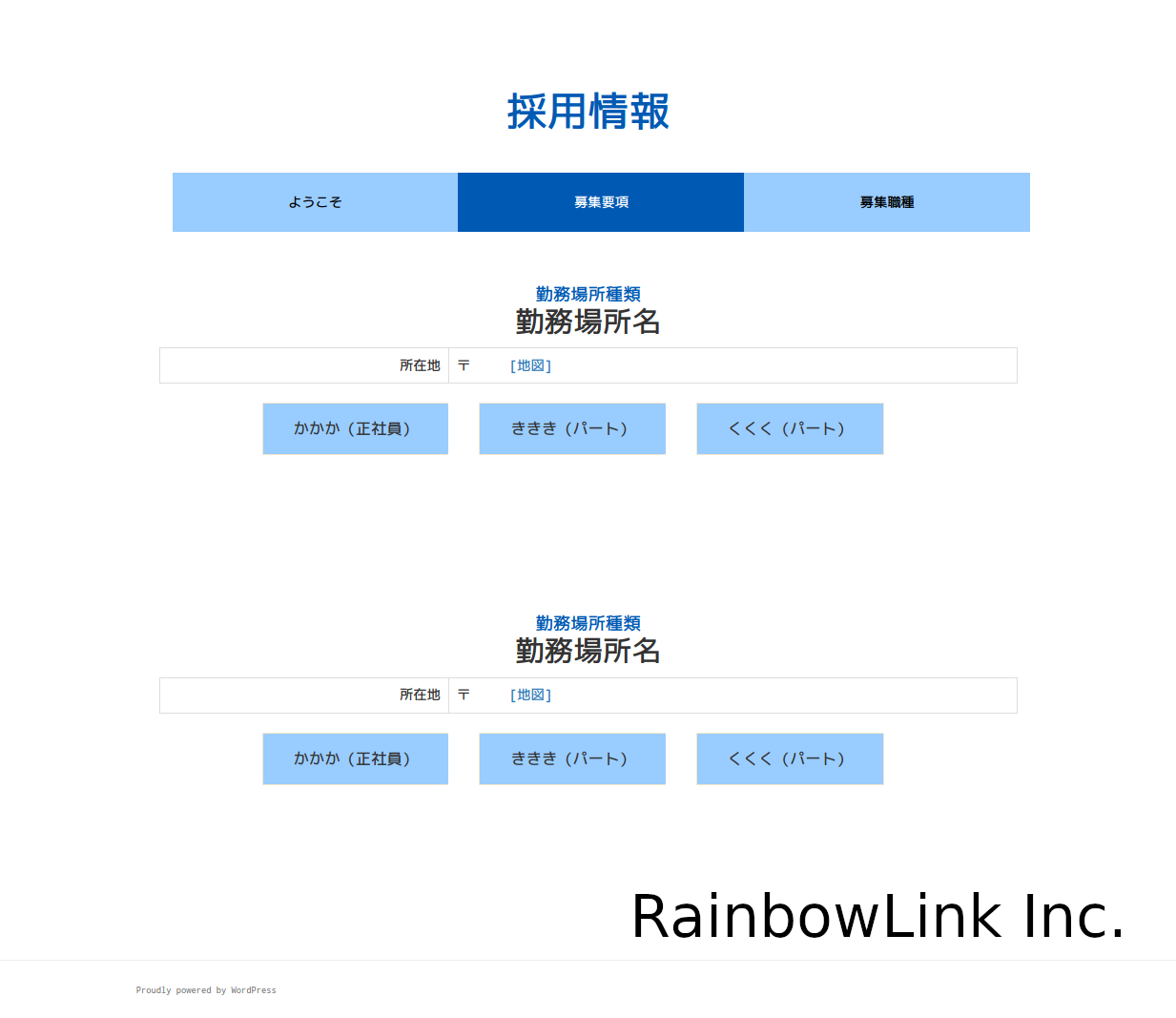
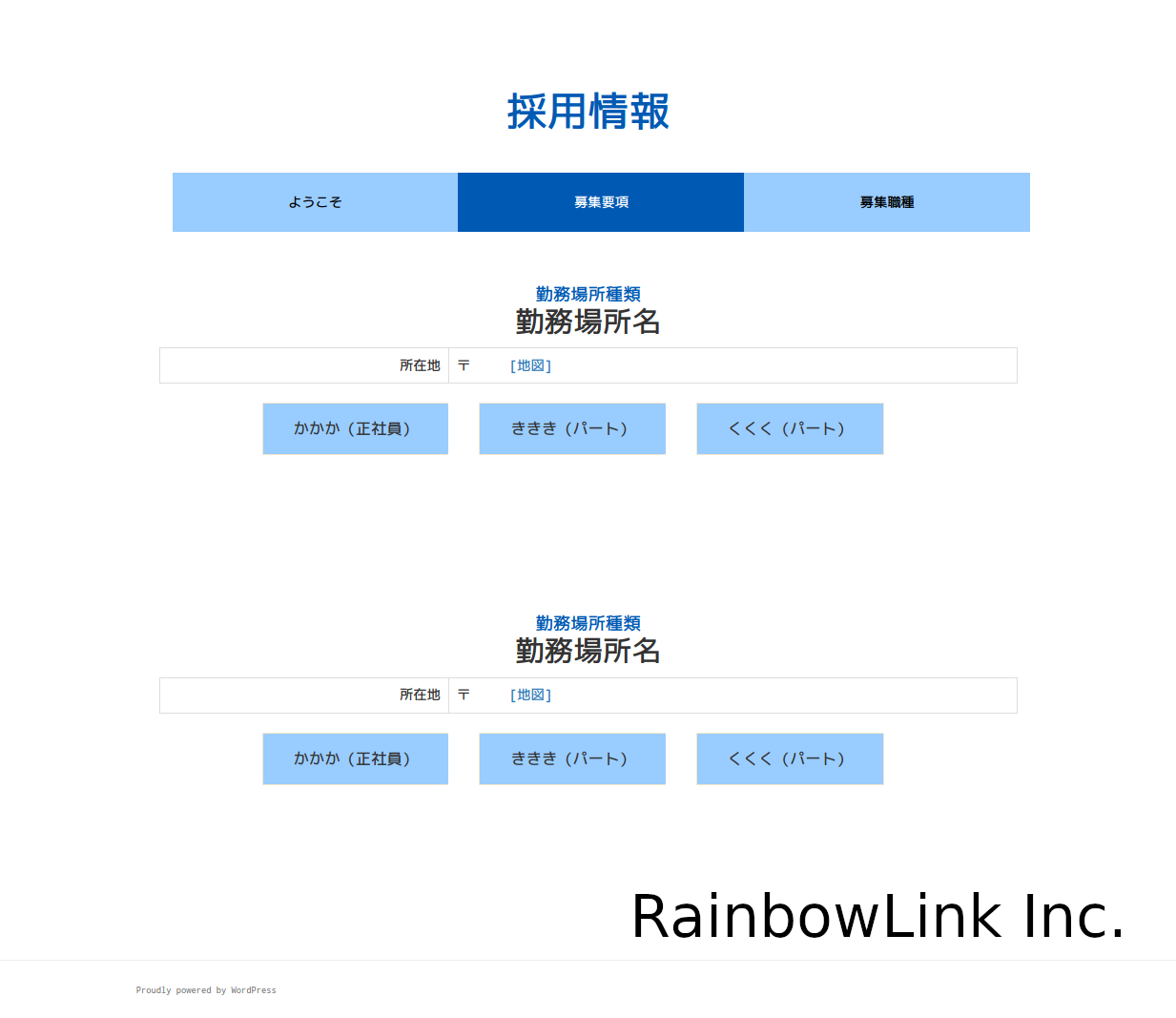
私どもの既定のデザインでよろしければ、「表紙となるページ」を作成いたします。私どもの既定のデザインは、図3のとおりです。このデザインの詳細につきましては、後述いたします。
図3:「表紙となるページ」

納品物
納品物
* 求人情報ページ(最大6ページ分)
* 求人情報ページ用のテンプレート「page-indeed.php」
* ヘッダー部品「header_apcf.php」
* 求人応募フォームページ(求人ページと同数。最大6ページ分)
* 応募フォームの「確認画面&送信完了画面」ページ(求人情報ページと同数。最大6ページ分)
* WordPress公式プラグイン『Post Snippets』
* WordPress公式プラグイン『All Post Contact Form』
* WordPress公式プラグイン『Page-list』(必要な場合のみ)
* WordPress公式プラグイン『Add Categories to Pages.』
* WordPress公式プラグイン『WP Database Backup』
* WordPress公式プラグイン『Classic Editor』
* xml (必要な場合は、私どもが作成させていただいた「採用情報ページ」について追加処理いたします)
* job_application.css (「採用ページ」「表紙となるページ」にしか適用されません⇨詳細 )
* allpost-contactform_custom.css (「採用ページ」「表紙となるページ」にしか適用されません⇨詳細 )
* allpost-contactform_custom.js (応募フォームで入力チェックをする場合のみ) (「採用ページ」「表紙となるページ」にしか適用されません⇨詳細 )
* bootstrap.css (必要な場合のみ)(「採用ページ」「表紙となるページ」にしか適用されません⇨詳細 )
* calendar.js (「採用ページ」「表紙となるページ」にしか適用されません⇨詳細 )
* jquery.min.js (必要な場合のみ)(「採用ページ」「表紙となるページ」にしか適用されません⇨詳細 )
* 「表紙となるページ」(作成が必要な場合のみ)
作成させていただく場所が「子テーマ」の場合、「子テーマフォルダ」は次のような配置になります。
【子テーマのフォルダ】
┣styles.css ← 元のまま。当社は手を加えません。
┣functions.php ← 元のまま。当社は手を加えません。
┣header.php
┣header_ORG西暦.php ← 元の header.php(存在した場合)
┣header_apcf.php
┣page-indeed.php
┣css
┃ ├additional.css
┃ ├allpost-contactform_custom.css
┃ ├job_application.css
┃ ├bootstrap.css
┣js
┃ ├allpost-contactform_custom.js
┃ ├jquery.min.js
┃ ├calendar.js
作成の流れ
作成の流れ
(0) 御社: お申し込み時に必要な情報をご支給ください。また、本番環境(wp-content/uploads/お申し込み年/月/recruit)に、画像専用フォルダ(建物の写真を格納するためのディレクトリ)を作成し、写真をそのフォルダの中にアップロードしてください。
⇨「採用ページ」に表示する写真につきまして
(1) 私ども: 「お客様ページ」をご用意し、参考となる文章や競合他社などをご案内いたします。
(2) 御社: (1)を参考に、「メッセージ」などの文章を、ご推敲ください。「お客様ページ」から、ご推敲後のお原稿をご支給ください。
(3) 私ども: 私どもがご用意したデモ環境に、「採用情報ページ」を作成いたします。御社がご希望になる場合は、「表紙となるページ」も作成いたします。
(4) 御社: (3)のデモをご覧いただき、次の点をご確認ください。
□ 御社のメインカラー、サブカラーに間違いはないか?
□ デザインはこれでよいか?(PCページのみご確認ください。スマホのデザイン(特にテーブルのデザイン)は、御社のテーマの基本的なテーブルのデザインに合わせる形で、本番環境で調整させていただきます)
□ 「採用情報ページ」の数と種類に間違いはないか?
□ 文章や情報に間違いはないか?
「表紙ページのデザインが悪い」場合は、私どもは、作成した「表紙ページ」を削除いたします。本サービスにおきましては、私どもは「表紙ページ」は作成いたしません。私どもの納品後、indeedクローラーに採用ページを採取してもらうまで半月ほどかかりますので、そのあいだに、「表紙ページ」を御社にてご作成ください )。
(5) 私ども: 本番環境に、『WP Database Backup』で現状のバックアップを作らせていただきます。そして、御社のWordPressサイトの管理画面に(3)のデモをコピーいたします。
(6) 御社: (3)応募フォームの「確認画面&送信完了画面」ページによる応募者からの申し込みメールが間違いなく届くかどうか、ご確認ください。
「求人情報ページ」をご編集になりたい場合は、事前にご連絡ください。私どもは、『indeed』から「御社サイトを登録します」というメールが送られてくるまでは、できるだけご編集いただきたくありませんが、ご相談に応じます。ご編集になる場合は、必ず、『Classic Editor』の「テキスト」タブでご編集ください。改行したい場所には、<br>を入れてください。
(7) 私ども: 『WP Database Backup』で現状のバックアップを作らせていただきます。
(8) 御社: 『googleしごと検索』への登録をご希望の場合は、貴WordPressサイトの中の「すでにgoogleのクローラーに登録されているページ」のどこかに、「表紙ページ」へのハイパーリンクをご作成ください。たとえば、グローバルメニューに追加するなど、処理をお願いいたします。「表紙ページ」がない場合は、「求人情報ページ」のカテゴリの一覧ページへのハイパーリンクをご作成ください。「求人情報ページ」は、「採用情報」や「求人情報」「recruit」などといった御社からご支給いただいた名称の共通のカテゴリに入っていますので、WordPressのデフォルトの「カテゴリ一覧」を利用して一覧表示することができます。⇨ カテゴリについて、基本的な運営方法について
(9) 御社: indeedにページのクロール申請をします。
(10) 御社と私ども: indeedにページが登録されたのを確認します。
(11) 私ども: 『WP Database Backup』で現状のバックアップを作らせていただきます。運営方法をご案内いたします (
⇨ 基本的な運営方法はこちらでご覧ください )。
納期につきまして
納期につきまして
「求人情報ページ」につきまして
「求人情報ページ」につきまして
「求人カード」欄のPC表示版は、当社の好みで、左右の2段構成とさせていただきます。左側にはアイキャッチ画像、右側には求人カード情報をdlの表形式で並べます。写真が複数個ある場合は、大きい写真(アイキャッチ画像)の下に、最大12枚分、サムネイルとしてbootstrap形式でパネル状に並べさせていただきます。

「求人カード」欄に表示する写真は、大きな写真1枚、小さな写真は12枚以下でご用意ください。
写真はクリック/タップで原寸大表示するように作成いたしますので、御社が8枚以上の写真を表示することをご希望になる場合は、原寸大写真のほか、「サムネイル写真」をご用意ください。「サムネイル写真」は、画像加工ソフトウェアを利用して、「原寸大の画像」を、横幅300pxに縮小する形でご作成ください。サムネイルを作らずにCSSで実物画像を小さくする方法で写真を表示すると、非常にページが重くなります。ページが重すぎると、indeedの審査に通らなくなる可能性が高まります。
⇨ 掲載写真のご支給時期とご支給方法につきまして
「採用情報ページ」を複数枚作成する場合で、御社が地理的に近い場所に複数の拠点を持っておられる場合(求職者が自宅に最も近い場所を選択できるような場合)で、御社がご希望になる場合に限り、「求人情報ページ」の一番下(「会社情報」欄の下)には、プラグイン『Page-list』を利用して、「関連求人情報」欄を作成させていただきます。
「応募するボタン」には、貴WordPressサイトのメインカラーとサブカラーとを当てさせていただきます。メインカラーとサブカラーとをお持ちでない場合は、メインカラーをベースに、カラーパレットを利用して、サブカラーをお決めください。
応募フォームにつきまして
応募フォームにつきまして
応募フォームは、私どもが開発したWordPress公式プラグインのコンタクトフォーム『All Post Contact Form』で動かします。御社が複数の職種や複数の店舗で採用活動をなさる場合は、件名で振り分けることができるように設定させていただきます。件名変更に関する技術的な説明は、こちらのページをご覧ください。
「確認画面&送信完了画面」ページにつきまして
「確認画面&送信完了画面」ページにつきまして
画面は、入力フォーム→確認画面→送信完了画面 の順に遷移します。実物デモ でご確認ください。
『Google Analytics』や、その他求人プラットフォームサイトが配布する「成果トラッキングタグ」は、送信完了画面にご設定ください。私どもにタグをご支給いただける場合は、私どもが本サービスの料金内作業として設定いたします。
応募情報の受信につきまして
応募情報の受信につきまして
御社が管理画面にてメールアドレスをご設定にならない場合、メールフォームプラグイン『All Post Contact Form』は、受信した情報を、自動で、WordPress管理者のメールアドレスに送信します。
『All Post Contact Form』に設定できるメールアドレスは、1つです。『indeed』にクロール申請する関係上、申請許可メールの確認をしやすいので、『indeed』にご登録になったメールアドレスをご登録になることを推奨いたしますが、基本的には、御社のご都合で、お好きなようにご設定いただければと存じます。
御社に採用担当者が複数人おられて、それぞれのかたが別のメールアドレスを持っておられる場合、件名を利用して、着信したメールクライアント側で振り分けて、担当者のメールアドレスに応募情報をご転送ください。転送時に応募メッセージを削除なさるのではなく、着信したメールクライアントソフトに応募メッセージのコピーを保存しておかれることを強く推奨いたします。
「表紙となるページ」のデザインにつきまして
「表紙となるページ」のデザインにつきまして

見本では濃い青になっている部分が、実際には御社の「メインカラー」に置き換わります。淡い青の部分は同様に「サブカラー」になります。「メインカラー」「サブカラー」につきましては、こちら をご覧ください。
作成方法につきまして
作成方法につきまして
お支払い方法につきまして
お支払い方法につきまして
お見積り前にご準備ください。
お見積り前にご準備ください。
□ 「求人カード」欄に表示する写真をご用意ください。
□ 『indeed』にアカウントをまだお持ちでないかたは、『indeed』にて「ユーザー登録」をお願いいたします。
□ 『indeed』のクローリング掲載は、『indeed』の直接投稿と併用ができないため、すでに直接投稿サービスをご利用のかたは、直接投稿サービスのご利用を停止してください。
□ 広告代理店を通して『indeed』に既に求人広告をご掲載中の場合は、『indeed』の御社アカウント内のご相談フォームから、『indeed』に、次のような文章を送信してください:「広告代理店を通して求人広告を出しているが、このたび、『indeed』のクローリング掲載を検討している。当社は『indeed』のクローリング掲載ができますか。『indeed』のクローリング掲載用のページは、これから作るところです。」。そして、『indeed』から、「御社はクローリング掲載できる。ページを作成したら申請してください。」という内容の回答をもらってください。
□ 「採用情報ページ」を『Googleしごと検索』のクローラーに採録してもらうためには、御社があらかじめ『google サーチコンソール』を運用しておられる必要があります。『google サーチコンソール』をまだ整備しておられない場合は、『google サーチコンソール』に貴WordPressサイトのドメインを登録し、googleの検索結果に貴WordPressサイトが表示されることをご確認ください。
まずはお見積もりいたします。
まずはお見積もりいたします。
ご返信メールがお見積りになります。お見積りは無料です。
FAQ
おしらせ
『求人情報サイトのクローラーに対応した採用ページを作成するサービス』の流れを改訂いたしました。
時間 / 場所 求人情報サイトのクローラーに対応した採用ページを作成するサービス
indeedのトラッキングコードに関する記述を削除いたしました。
『求人情報サイトのクローラーに対応した採用ページを作成するサービス』の料金を改訂いたしました。
時間 / 場所 求人情報サイトのクローラーに対応した採用ページを作成するサービス
改訂した料金は、本日以降にお申し込みくださったお客様に適用されます。
『indeedクローラー対応採用ページ作成サービス』を、『求人情報サイトのクローラーに対応した採用ページを作成するサービス』に、名称を変更いたしました。
時間 / 場所 『求人情報サイトのクローラーに対応した採用ページを作成するサービス』
2021年10月2日に、『googleしごと検索』にも対応したからです。
『indeedクローラー対応採用ページ作成サービス』において、文章や画像などをお申し込み時にご支給いただくことにいたしました。
時間 / 場所 indeedクローラー対応採用ページ作成サービス
コロナ下においては、お申し込みいただいたのちにご用意いただくと、サービス終了までに非常に時間がかかることが判明したからです。
『indeedクローラー対応採用ページ作成サービス』において、function の定義をする場所を、functions.php から header_apcf.php に完全に移すことにいたしました。
時間 / 場所 indeedクローラー対応採用ページ作成サービス
採用情報ページを階層化するためなどの function を、いままで、functions.php に記述しておりましたが、本サービスのために私どもが書き下ろした function は、すべて、header_apcf.php に記述することにいたしました。
購入
詳細をご確定ください ( 「ご請求メール」に記載されたURLでこのページにご接続になりますと、以下が自動的に入力されます )。銀行振込をご希望のお客様は、この欄をご利用になる必要はございません。直接お手持ちのお口座よりお振り込みください。なお、「お見積もり工程」がございますサービスにおきましては、「お見積もり」→「ご相談」ののち、「ご請求メール」を差し上げます。
お問い合わせ
( 2018/12/25, 23:41:37, JST )
RainbowLink Inc. ( 株式会社レインボーリンク )
https://jp.Rainbow-Link.com/
株式会社レインボーリンク
https://jp.rainbow-link.com/catalogue.htm?&item_no=RLS24ja

